Healsmart: A healthcare application
Overview
Project duration: 3 months
My role: UX Designer and Project Manager
Client: Behavioural Health and Wellness Group (BHWG)
Scope: Create a mobile application from scratch
Tools: Figma, FigJam, Google Docs
Project Overview
HealSmart is a digital application that seeks to educate patients about the risks and benefits of using opioids after surgeries as well as introduces new and innovative tools to help patients manage their pain and recovery more effectively.
This project was done as a part of the ‘Projects in IXD’ class under the guidance of Hasan Hachem. We collaborated with clients from the Behavioural Health and Wellness Group (BHWG) to create this application. We were a team of 4 – Roey Wang, Xinru Wen, Sayali Nikumbh and myself. We spent 3 months closely collaborating with the BHWG team to create wireframes and designs for this application.
Exploratory Research
- Ecosystem map
- User interviews with doctors and patients
- Literature review
- Competitive analysis
Design Schematics
- Persona
- Information architecture
- Key workflows
- Wireframes
Evaluative Research
- Tree-testing
- Client feedback
- Expert feedback
- User testing
Visual Design
- Style guide
- Component library
- High fidelity screens
- Interactive prototype
Key quotes from our qualitative interviews
“We discuss our pain management protocols after surgery , and the medications we prescribe and titration as needed. We also discuss what they should do if the pain escalates.” – From an interview with a Orthopaedic doctor
“Even if the pain gets severe there are ways to get out of that pain.” – From an interview with a Orthopaedic doctor
“I took a lot of Aspirin, Tylenol, Advil everyday and was sure that they were not good for me stomach in the long run. If indeed there is a way to get rid of this, I raised my hand, make it happen, please.” – A patient who went through multiple surgeries
“I was eating all kinds of things which were good to boost my healing and in my mind everything was going to be fine. I kept a positive attitude with the best outcome in mind.” – A patient who went through a hip-replacement
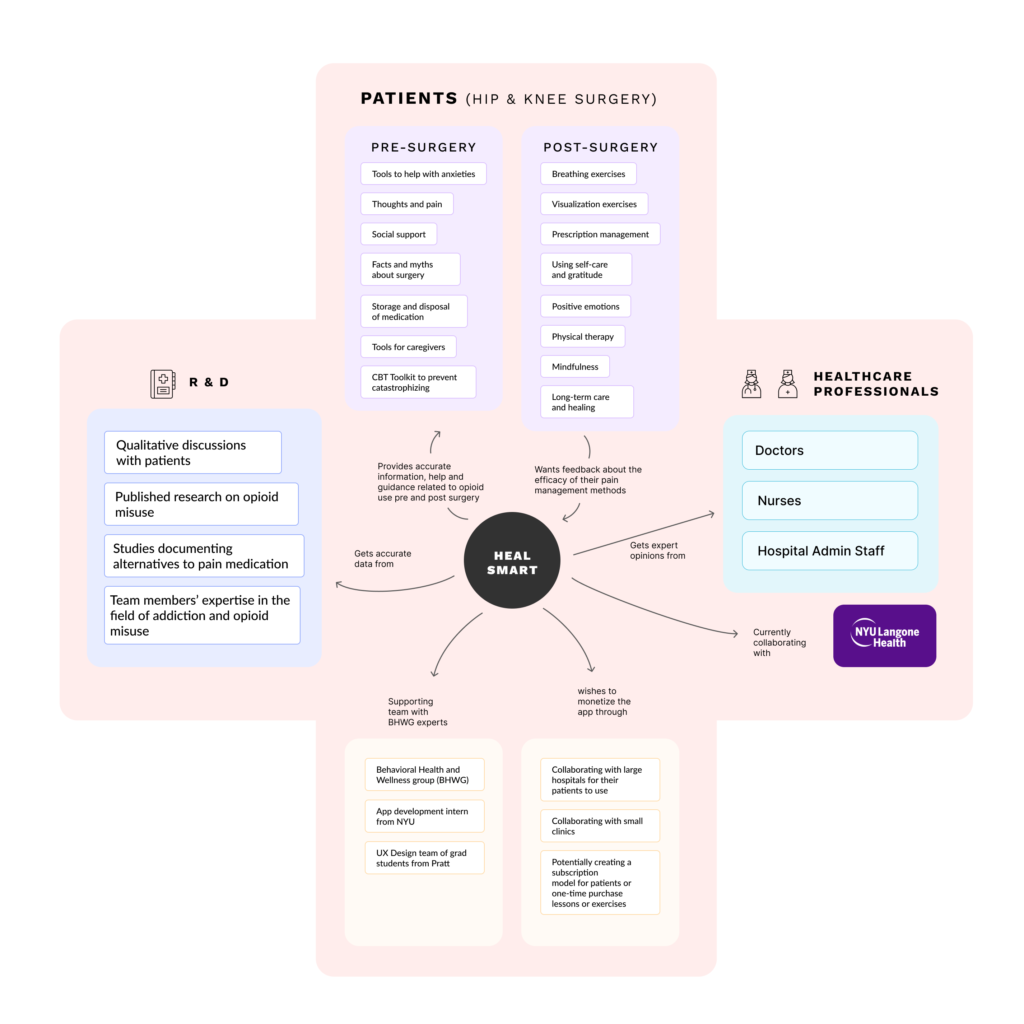
Understanding the eco-system of the project
Eco-system Map
We created a detailed eco-system map of all the stakeholders involved in the project. This gave a good sense of how different parties would interact with each other as well as what data and information was relevant to our target user group.

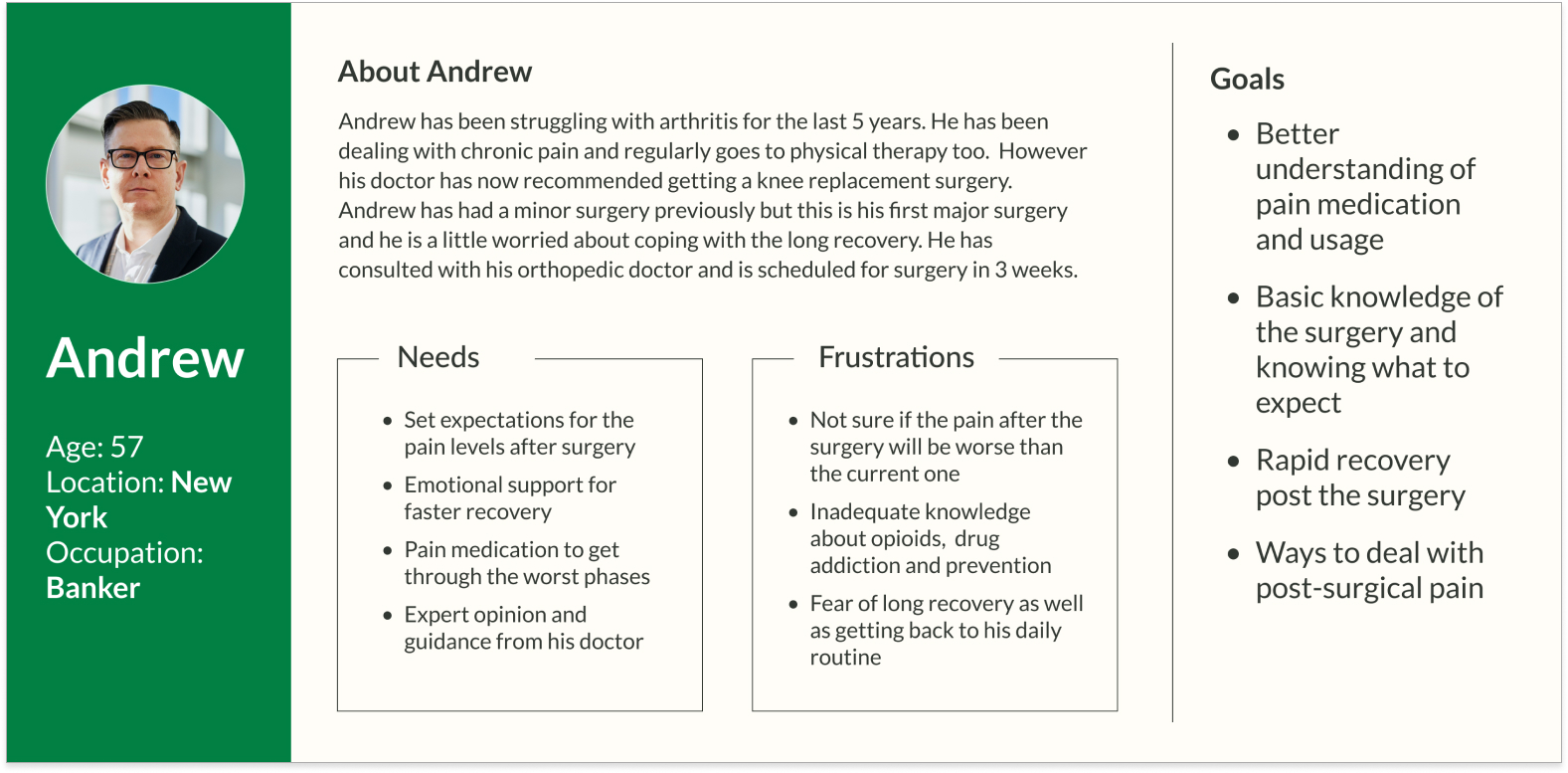
Creating a persona for our target users
After analysing the data we collected through our qualitative interviews with both doctors and patients, we created a persona to match the qualities of our target users. This persona then helped us create our designs and helped us stay focussed on the needs of the user.

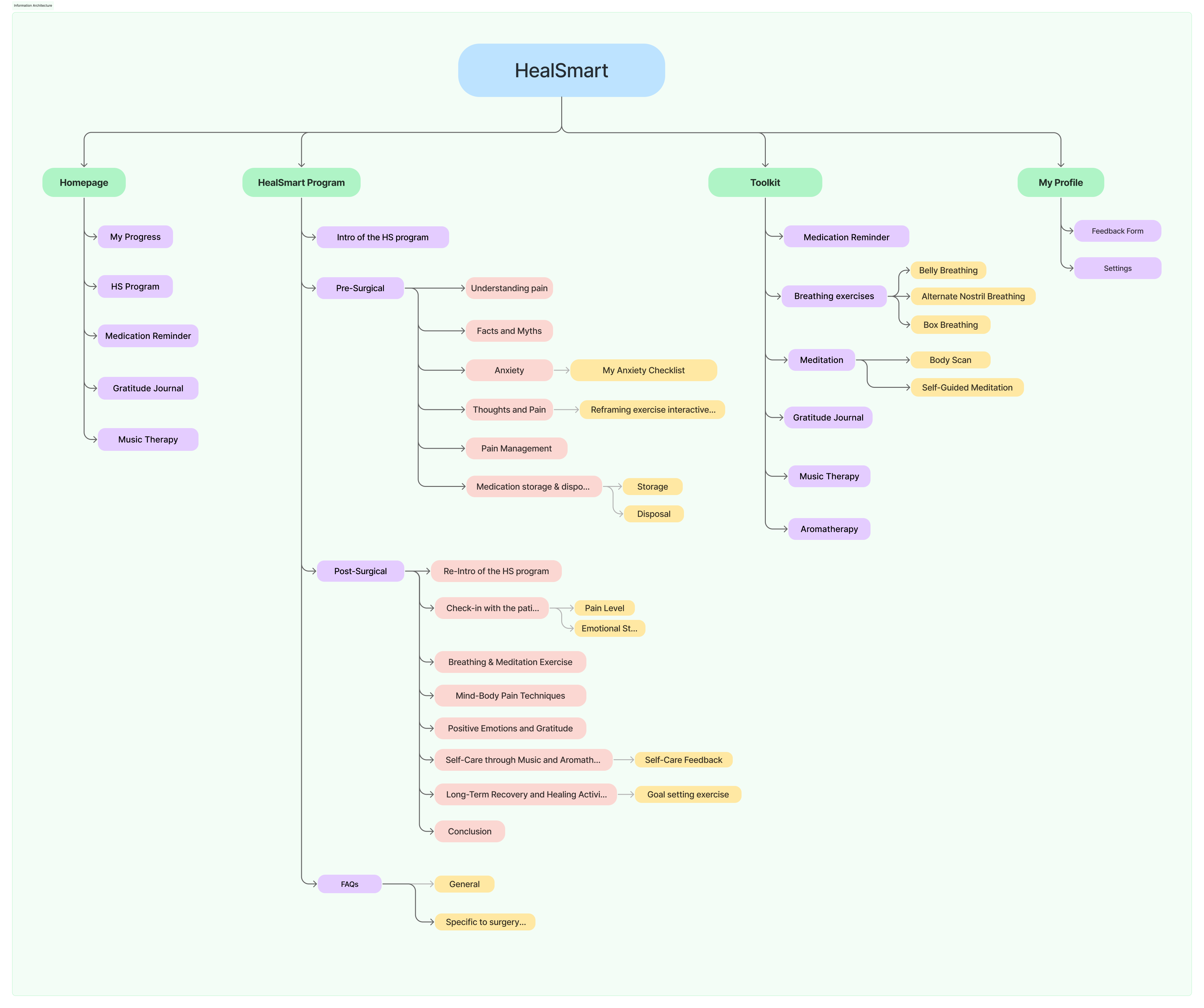
Information Architecture
There was a clear distinction of a ‘pre-surgery’ experience and a ‘post-surgery’ experience in the app. We designed the information architecture to reflect this distinction which would make it easy for users to navigate and find exactly what they are looking for.

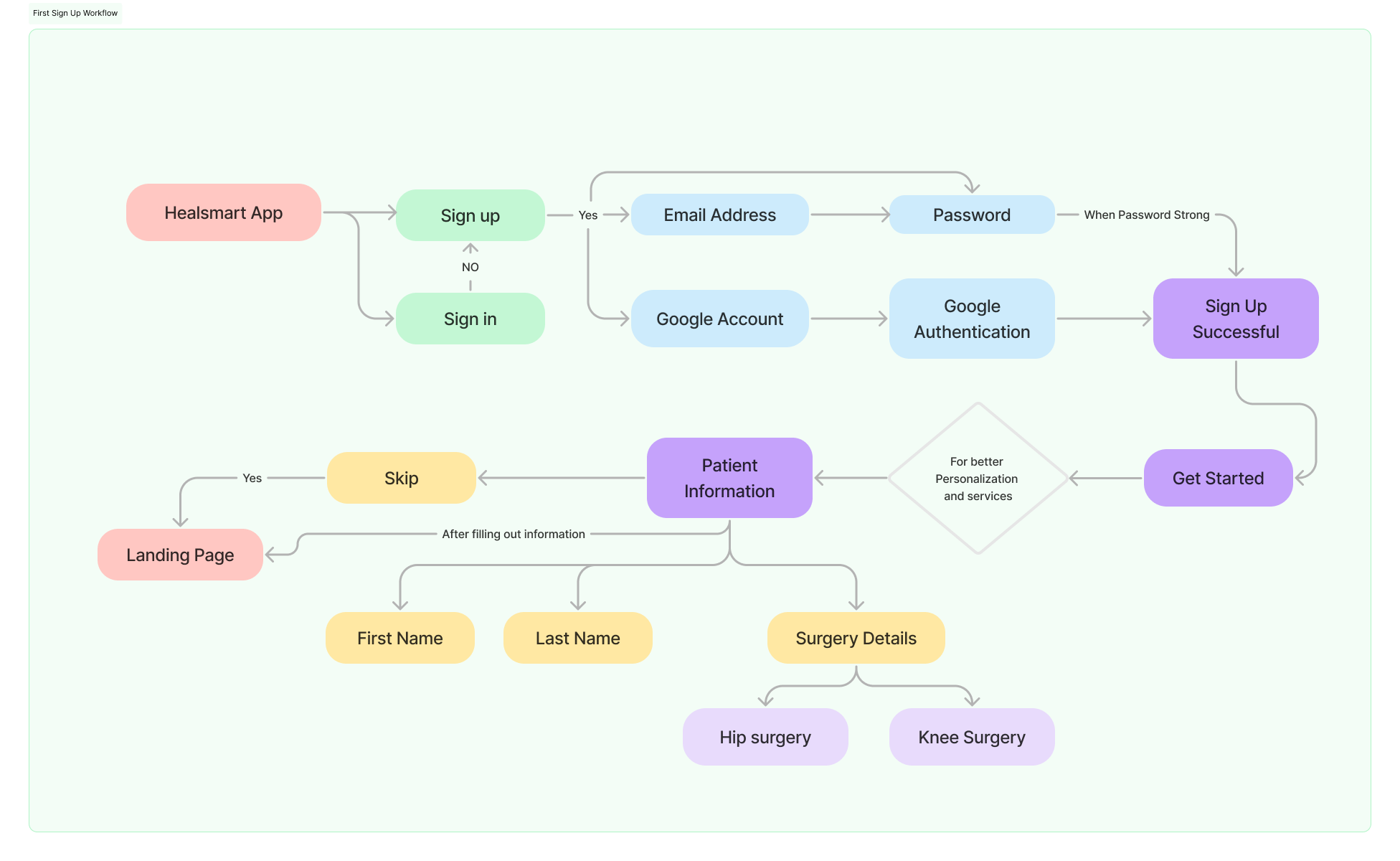
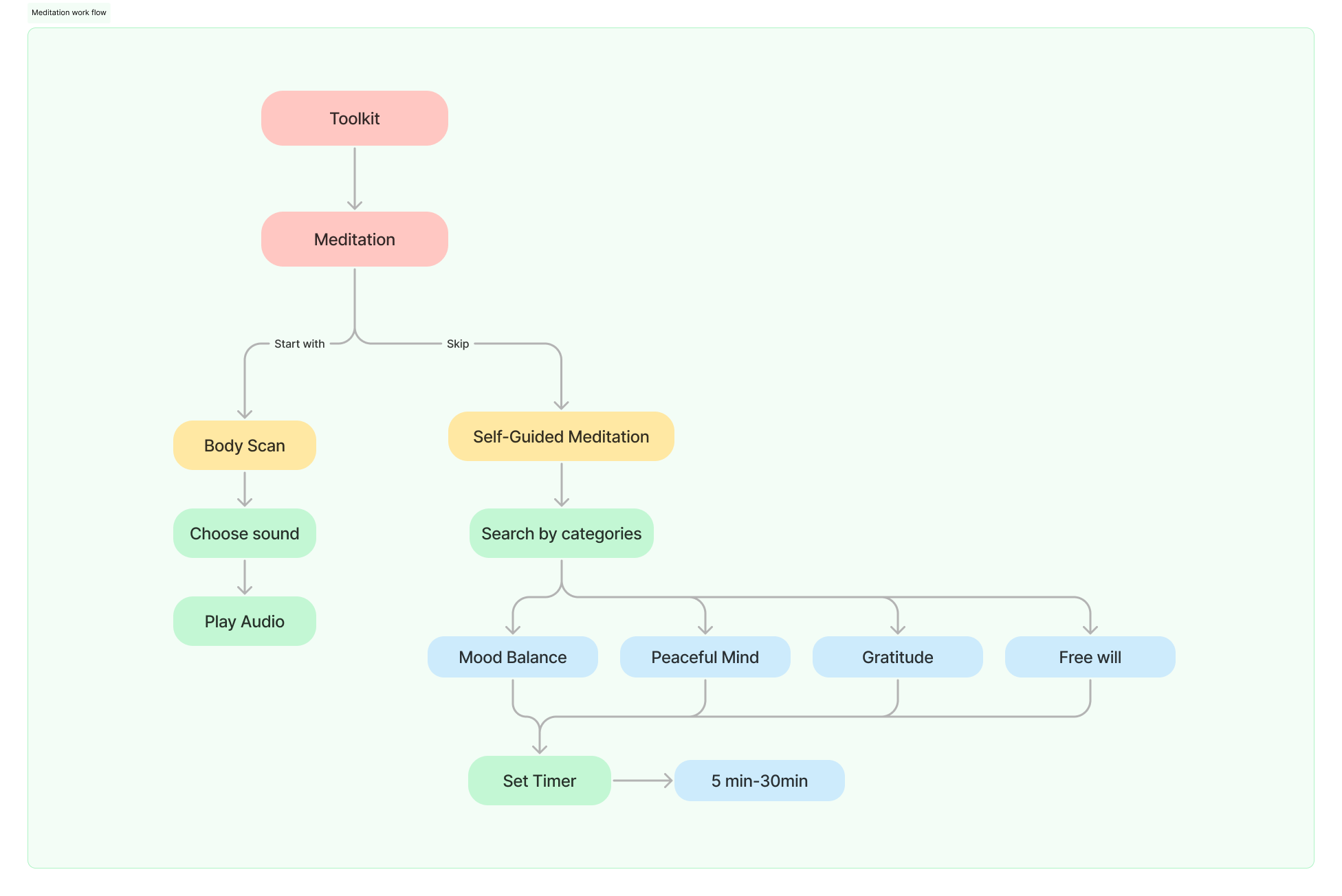
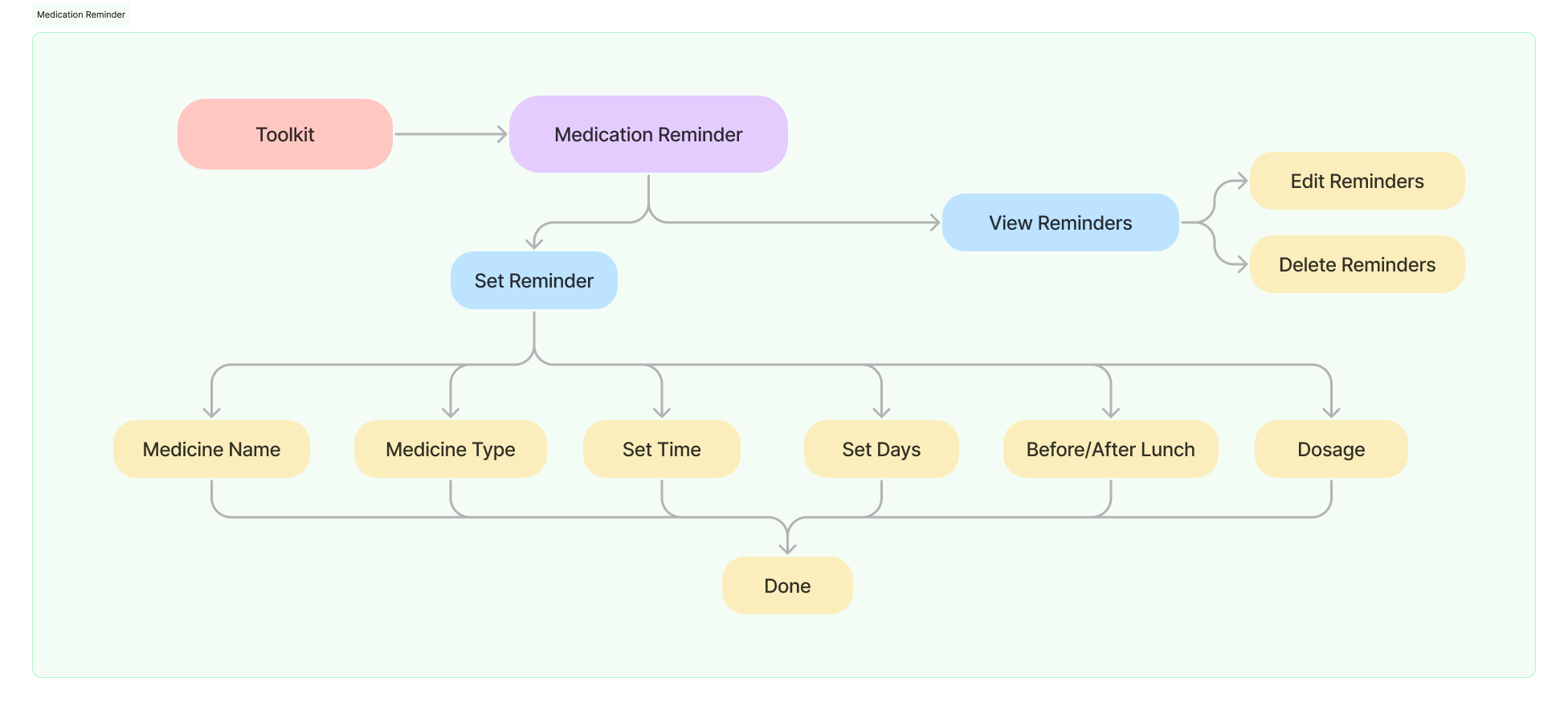
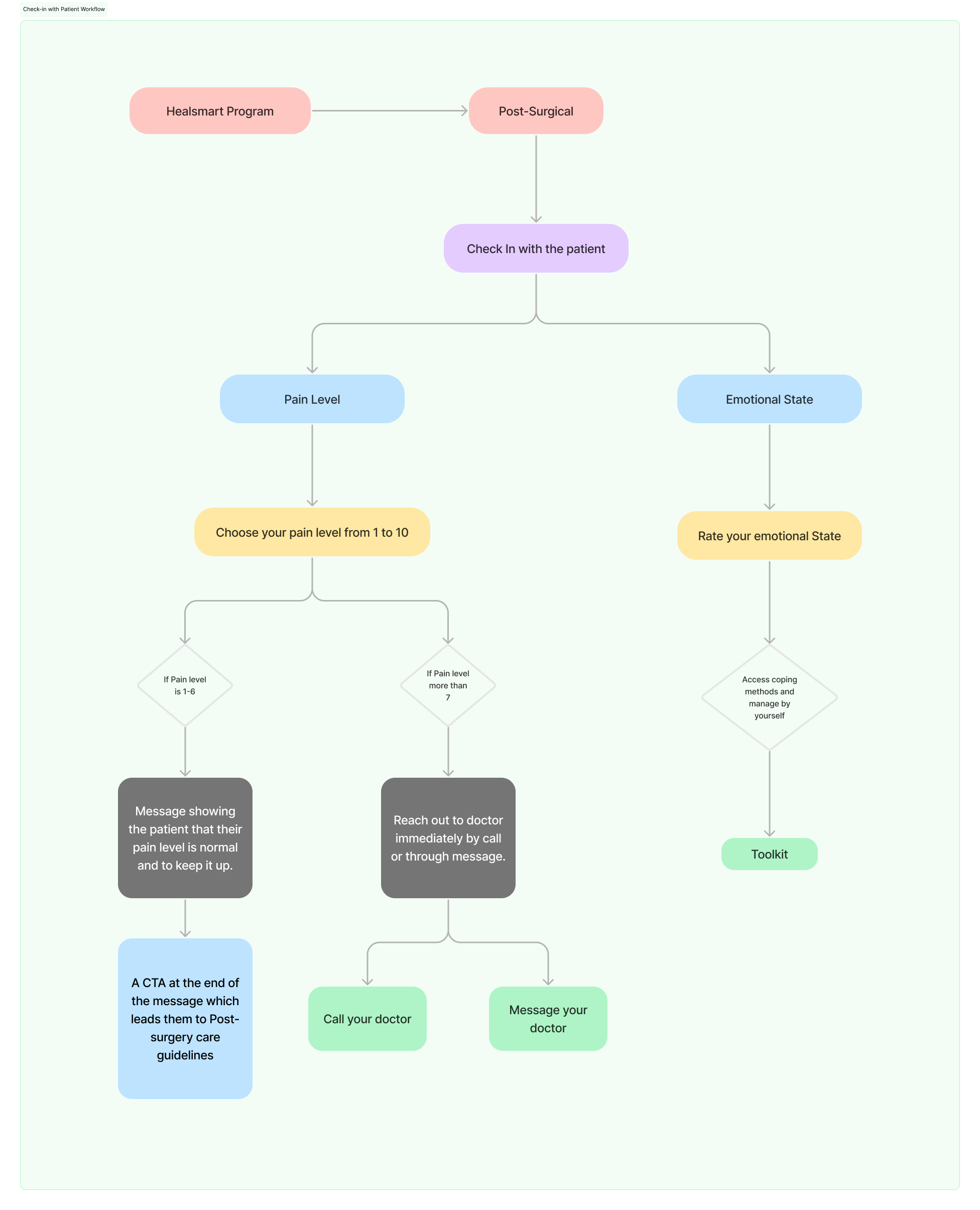
Key workflows
Based on the information architecture, we designed the most important key user workflows for the sign-up and onboarding flow, the medication reminder flow and the toolkit flow. These outlines helped us plan and design the wireframes.




Building the IA and low-fidelity wireframes
As a majority of our user group was slightly older (50+ years), we had to ensure that our information architecture was simple and easy to understand. The app’s primary purpose was to educate users and set expectations about their surgery. The secondary goals were to help patients manage their pain level through alternate activities than medication.


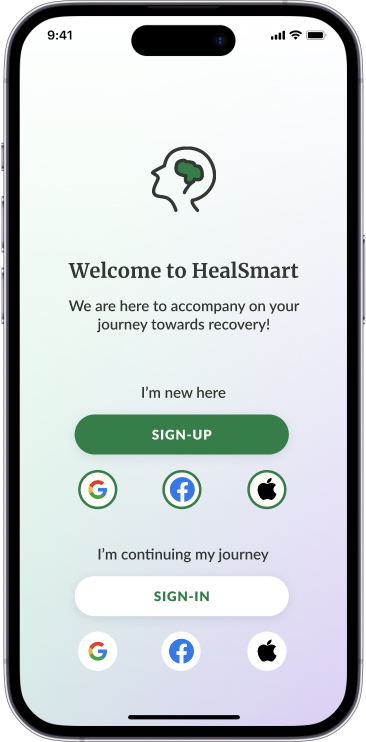
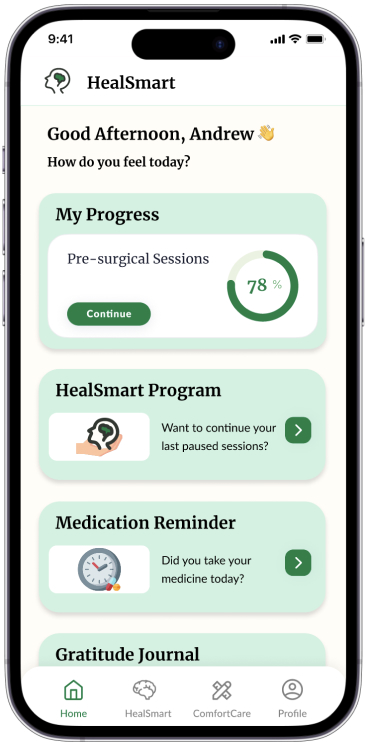
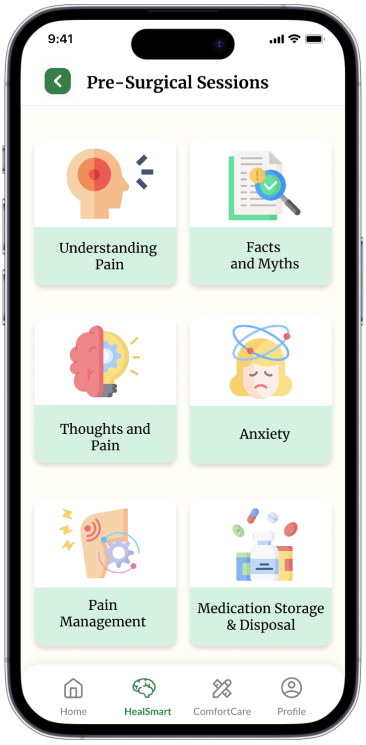
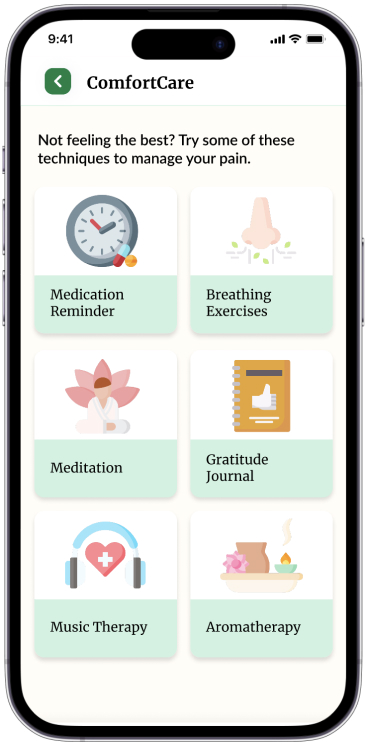
Final Designs
We showed our wireframes to the clients as well as our professor and received critical comments from our clients that helped us make significant improvements to the content as well as the designs of our screens. We created a clickable prototype with high-fidelity screens to match our client’s vision and aligned it closely to our user goals.
What I learned
The following learnings stood out the most to me as part of this project:
- Planning the overall timeline of the project so that the team has the flexibility to perform all the required steps
- Regular communication between team members as well as the client helped our project stay on track
- Building components and a basic design system greatly helps to increase the speed and efficiency of building designs and prototypes